Статический контент — это элементы веб-сайта, которые остаются неизменными на протяжении долгого времени на всех страницах. К такому контенту относятся файлы изображений, CSS и JavaScript. Поскольку эти файлы редко изменяются, их можно сохранять в кэше браузера пользователя. Это позволяет браузеру загружать локальные копии файлов, а не запрашивать их каждый раз с сервера, что ускоряет работу сайта.
Обычно кэшируются только GET запросы, так как они должны быть идемпотентны.
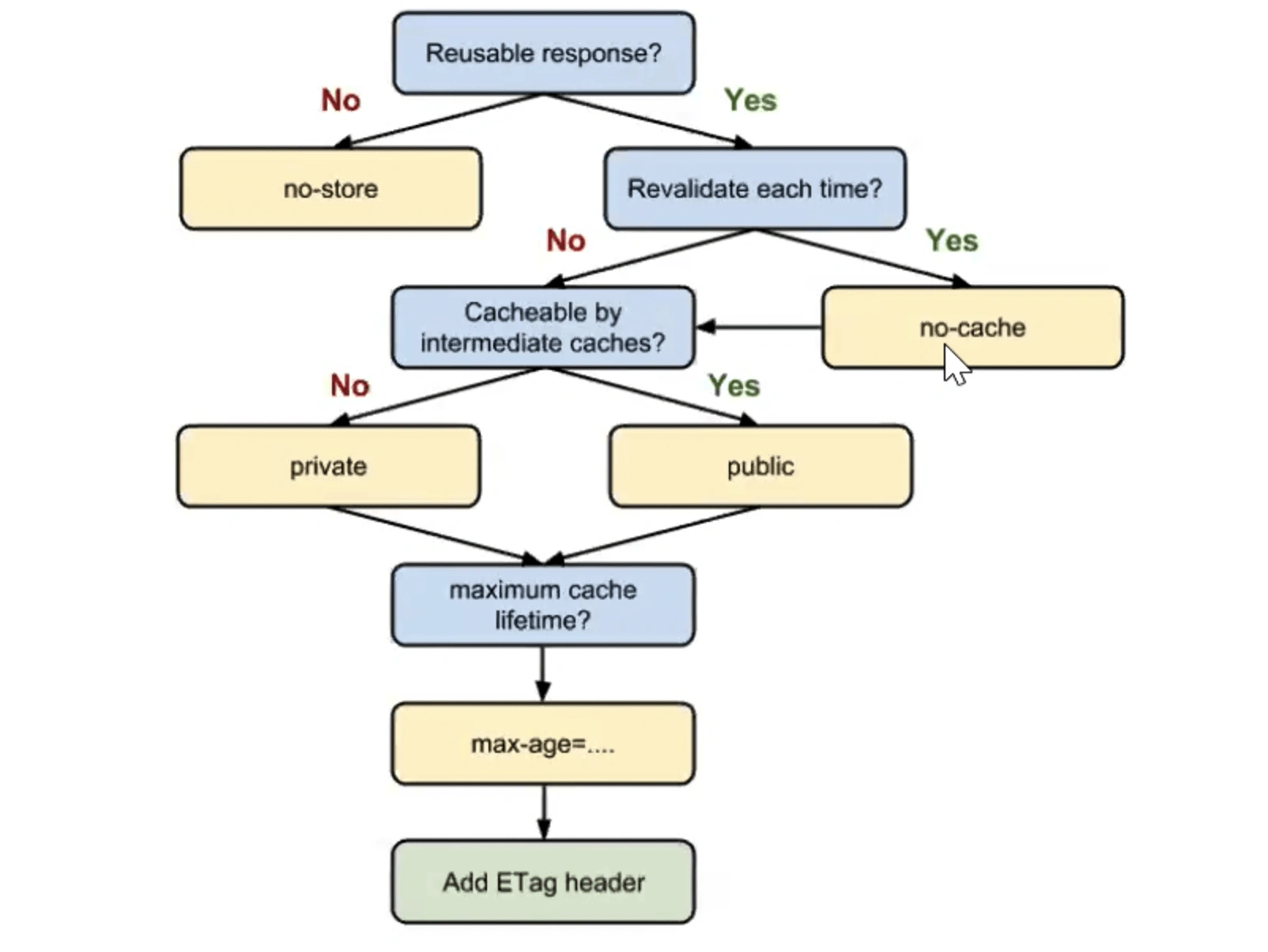
Управление кэшированием часто осуществляется с помощью http-заголовков. Заголовки для кэширования:
- ETAG. Тег, который позволяет указать версию файла. Можно использовать MD5.
- If-Modified-Since. Дата изменения файла.
- Cache-Control. Передает инструкции по выполнению кэширования.
- public - Сохранять может не только браузер, но и промежуточные узлы
- private - Сохранять может только браузер клиента
- no-store - не кэшируем. не уверен что правильно записал
- no-cache - Сохранять только в браузере, не сохранять на промежуточных серверах. не уверен что правильно записал
- max-age - Сколько нужно хранить файл в памяти
- LocalStorage. Можно через JS складывать данные.

Инвалидация:
- Самый простой вариант указывать версию в GET параметрах.
- Для статики можно использовать Fingerprint
Мета информация
Область:: 00 HighLoad
Родитель:: Кэширование
Источник::
Автор::
Создана:: 2024-06-17